Designer Contentでブロックを作る
公開日:
:
最終更新日:2024/01/18
CMS
Concrete5の無料で用意されているアドオンの一種類である「Sortable Fancybox Gallery – 1.17」
携帯での表示に対応していて導入の敷居が低いのは良いが、セット単位で用いられるのでどうも使い勝手が悪い。
画像を登録した後いちいちセット登録をしなければならず、なにしろコレだけの為に意味もなく画像セットが量産されるのは効率が悪い。
元々のAirForceで使ってたのがもっと別のLiteBoxで、そっちの方が好きだし、コレを何とか使えないだろうかと思った。
Designer Contentでブロックを自作すれば良いじゃない。
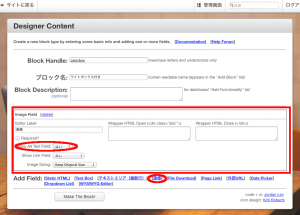
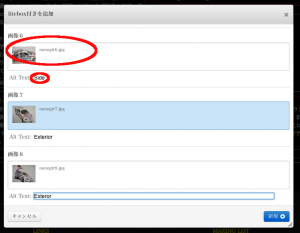
最終的に画像登録と下の赤丸部分のタイトルの設定が出来るようにする事を目標にする。
まずは公式サイトから一式プログラムをダウンロード。
http://www.jacklmoore.com/colorbox/
画像スペースを作成。Altタグを設定できるようにしておけば画像タイトルを設定できるスペースに応用できます。Altタグとは別にタイトルをつけたい時はすぐ下にテキストエリアを用意しておくと良いでしょう。
これを登録出来るようにする最大数の画像の数だけ続ける。
DesinerContentの特性上、登録エリアに何も入れなかった場合はHTMLに何も出力されない為、余計なHTMLがブロック登録時に出力されると言う事がないので、ある程度余裕を持って登録枠を作っておくと良い。
出来たらブロックを作成。
出来たブロックのview.phpをFTPからダウンロードします。出来たブロックは
「ルートパス/blocks/ブロックハンドル名」
内に入っています。
view.phpを編集する。
<?php if (!empty($field_1_image)): ?>
<img src=”<?php echo $field_1_image->src; ?>” width=”” height=”” alt=”<?php echo $field_1_image_altText; ?>” />
<?php endif; ?>
の部分を編集します。
<script src=”<?php echo $this->getThemePath(); ?>/js/jquery.colorbox.js”></script><!– colorboxを使用する為のjs –>
<link href=”<?php echo $this->getThemePath(); ?>/css/colorbox.css” rel=”stylesheet” type=”text/css” /><!– colorboxを使用する為のcss –>
<?php if (!empty($field_1_image)): ?>
<a class=”group1″ href=”<?php echo $field_1_image->src; ?>” title=”<?php echo $field_1_image_altText; ?>”><img src=”<?php echo $field_1_image->src; ?>” width=”80″ height=”60″ alt=”<?php echo $field_1_image_altText; ?>” /></a>
<?php endif; ?>
<script>
$(document).ready(function(){
//Examples of how to assign the Colorbox event to elements
$(“.group1”).colorbox({rel:’group1′});
$(“.ajax”).colorbox();
$(“.youtube”).colorbox({iframe:true, innerWidth:640, innerHeight:390});
$(“.vimeo”).colorbox({iframe:true, innerWidth:500, innerHeight:409});
$(“.iframe”).colorbox({iframe:true, width:”80%”, height:”80%”});
$(“.inline”).colorbox({inline:true, width:”50%”});
$(“.callbacks”).colorbox({
onOpen:function(){ alert(‘onOpen: colorbox is about to open’); },
onLoad:function(){ alert(‘onLoad: colorbox has started to load the targeted content’); },
onComplete:function(){ alert(‘onComplete: colorbox has displayed the loaded content’); },
onCleanup:function(){ alert(‘onCleanup: colorbox has begun the close process’); },
onClosed:function(){ alert(‘onClosed: colorbox has completely closed’); }
});$(‘.non-retina’).colorbox({rel:’group5′, transition:’none’})
$(‘.retina’).colorbox({rel:’group5′, transition:’none’, retinaImage:true, retinaUrl:true});//Example of preserving a JavaScript event for inline calls.
$(“#click”).click(function(){
$(‘#click’).css({“background-color”:”#f00″, “color”:”#fff”, “cursor”:”inherit”}).text(“Open this window again and this message will still be here.”);
return false;
});
});
</script>
サンプルのHTMLで読み込んでいるこのJSはcommon.jsなどの共用JSファイルの中かブロック内に直接ぶち込んでおくと良い。
本家ではコレとは別にjQeryを読み込んでいますが、concrete5がデフォルトで使用しているjQueryでも動作するのでheader.phpやブロック内で改めて読み込む必要はない。
ここではJSとCSSをテーマ内に保存しているが、ブロック内に保存するのも良いだろう。
ではview.phpの個々の解説
<?php if (!empty($field_1_image)): ?>
****
<?php endif; ?>
これは最初の画像登録エリアにデータがある場合に処理を実行すると言う意味。
最初にデータ登録がなかった場合に余計なHTMLが吐き出される心配ないとか言ったが、これはそう言う意味。
<a class=”group1″ href=”<?php echo $field_1_image->src; ?>” title=”<?php echo $field_1_image_altText; ?>”>
colorboxは<a>タグ内に埋め込まれた情報を読み取ってrightboxを生成する。
colorboxの詳細な使い方は本家や別のページに任せるとして必要な情報はその画像のタイトルと画像のパス。それは以下の通り。
<?php echo $field_1_image->src; ?>
は画像エリアに登録された画像のパスを取得する。
<?php echo $field_1_image_altText; ?>
altエリアに登録されたテキストを読み取る
と言う意味。これによって画像へのパスを<a>タグ内に画像へのパスを埋め込む事が可能になり、タイトルの入力とaltタグの入れ忘れに対応できると言う訳である。
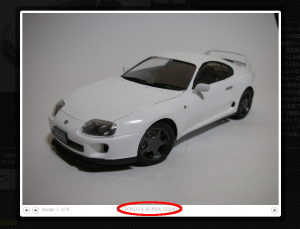
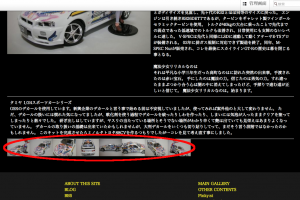
実際の挙動がこちら。
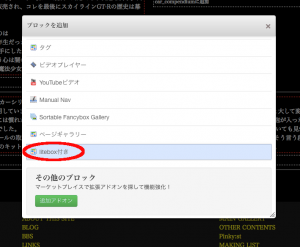
ブロックを追加でたった今追加したブロックを追加する。
画像をファイルマネージャーに登録してAltを設定。
ブロックを追加するとしっかりリンクが設定されたサムネイルサイズの画像がブロックとして追加されました。
http://airforce-x0.com/index.php/main_galley/nissan/nanogtr/
この記事でスクリーンショットを取ったページはこちら。
この間concrete5の勉強会に参加してきたが、Designer Contentは単純に決まったHTMLを吐き出してくれると言う点でも非常に便利で、CSSが絡んで、特定のHTML以外を特定のエリアに入れられたくないときにも使えるようだ。
色々と応用の利くアドオンなので開発の際には入れておいて間違いはないだろう。
悲報
5.7系のconcrete5にこのDesigner Contentはリリースしないそうで。
一応これに相当するアドオンはあるにはあるが、有料。
内政で作るもんなら兎も角、外注されて作るものに有料アドオンを入れるのはちょっと憚られる。
関連記事
-

-
WordPressハックとその対策
前回の記事で私用で借りているサーバー上にアップロードした覚えのないPHPファイルがあり、中身はどこか
-

-
WordPressのサイトパスを変えたときの対処法
Wordpressのインストールをした時、例えばデフォルトのフォルダ名でアップロードしちゃったなんて
-

-
[第2回] G/Afをコンクリ5.7に改造する[Concrete5]
ってことで前回の記事から引き続き作業を続ける。 今回は前編と後編に分けてテーマの基本を作成する。
-

-
YosemiteにしたらMAMPが起動しなくなった
Yosemiteに先日アップグレードして暫くMAMPなんて動かすこともな
-

-
concrete5の使用感
最近巷で有名なconcrete5で、このサイトもブログページ以外はconcrete5で作ってある。
-

-
concrete5の欠点
前回ではConcrete5の利点を述べたが、今日はconcrete5の欠点を述べてみたいと思う。
-

-
サブドメインをとったのでサイトのディレクトリを移動した。
最近になってサクラサーバー上で独自ドメインに近いサブドメインを無料で取れる事に気がついてコレを取得し
-

-
WPプラグイン SyntaxHighlighter Evolvedを試す
このブログは自分がCMSとかPHPを触る時の備忘録も兼ねているのだが、ここに書いたコードが読みづらい
-

-
Concrete5で編集モードのときだけ記述しない。
いつだったかの記事でjQueryがConcrete5の動作を邪魔するからリリース時までコメントアウト
-

-
PHPでRSSを取得して記事一覧を表示
concrete5でWordpressの記事一覧を表示してくれって言われたからなんとかできないか模索
- PREV
- 日野レンジャー
- NEXT
- 日野レンジャーのシャーシが完成