[第2回] G/Afをコンクリ5.7に改造する[Concrete5]
ってことで前回の記事から引き続き作業を続ける。
今回は前編と後編に分けてテーマの基本を作成する。
前編ではモックアップの作成と、インストールのために必要最小限行う事をやる。
まずはこのサイトの根本として、実装予定のページ種類を書き出してみる。
・トップページ
・アバウトページ
・ギャラリーリストページ
・ギャラリー詳細ページ
・ブログページ
・リンク集
次に作るテンプレートを考える。
共用できるものは「default.php」として、専用ページが必要なものを洗い出す。
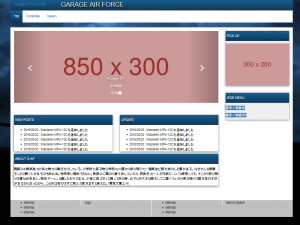
・トップページ用テンプレート
>トップページ
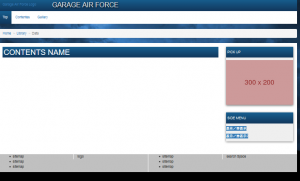
・共用テンプレート
>アバウトページ、ギャラリーリストページ、リンク集
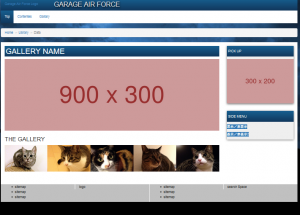
・ギャラリー詳細用テンプレート
>ギャラリーページ
という事で
共用テンプレート、トップページ用テンプレート、ギャラリー詳細用テンプレート
の3つをページとして作成する。
(本来ならブログページも必要なのだが、そちらはWordpressで作成しており、そちらのテーマ作成は別の日に行うことにするので今回はスキップする。)
ではコーディングしてみる。
Bootstrapを用いたレイアウトを行う。
レスポンシブレイアウトでモバイル対応させたいわけだし、
何より一からCSSを書くのは面倒だ。
作ったHTMLは以下の通り。
次はテーマ設定とトップページのテンプレートの仕様決めを行いたい。
関連記事
-

-
WPプラグイン SyntaxHighlighter Evolvedを試す
このブログは自分がCMSとかPHPを触る時の備忘録も兼ねているのだが、ここに書いたコードが読みづらい
-

-
Designer Contentでブロックを作る
Concrete5の無料で用意されているアドオンの一種類である「Sortable Fancybox
-

-
macのアカウントを変えるとMAMPのMySQLが起動しない
またしてもMAMPにやられたので備忘録的にメモ。 MACに限らず殆どのOSはアカウント切り替え
-

-
PHPでRSSを取得して記事一覧を表示
concrete5でWordpressの記事一覧を表示してくれって言われたからなんとかできないか模索
-

-
サイトをconcrete5.7系に作り変える
唐突だがサイトをリニューアルしたい。さくらでサーバーを借りてから2年目に突入しかけているところだが、
-

-
[第1回] G/Afをコンクリ5.7に改造する[Concrete5]
前回の記事でリニューアルの必要性があることを説いたので今回からG/AFの改装をやっていきたい。 最
-

-
やっぱ独自ドメイン取る。
サーバーに金かけてアドレスなんかどうでも良いってのが俺の美学だったんだけど、やっぱサブドメインっての
-

-
concrete5の欠点
前回ではConcrete5の利点を述べたが、今日はconcrete5の欠点を述べてみたいと思う。
-

-
concrete5の使用感
最近巷で有名なconcrete5で、このサイトもブログページ以外はconcrete5で作ってある。